記事の編集
SOY CMS2では記事をディレクトリ単位で管理します。
記事の作成
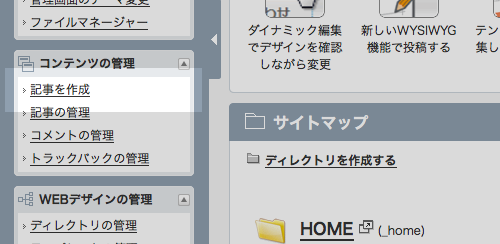
左メニューの記事の作成から記事の作成画面に移動します。
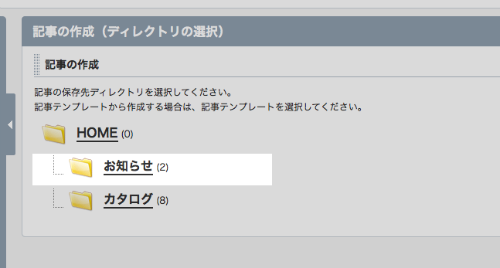
記事を作成の選択後、ディレクトリ選択画面に移動します。
ディレクトリの選択

記事を保存するディレクトリを選択します。
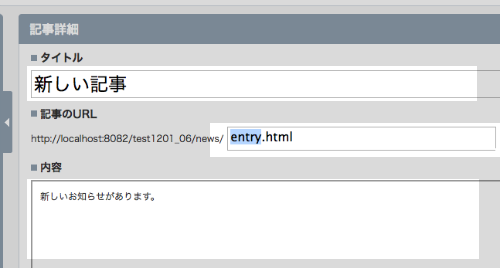
記事のURLは「今日の日付.html」のようにディレクトリ毎に自由に設定することが出来ます。
URLは後で自由に変更することが出来ます。
お知らせに新しい記事を追加してみましょう。
記事の編集

タイトルやURLは自由に編集することが出来ます。
中央の内容はWYSIWYGエディタです。クリックでWYSIWYGエディタが起動します。
SOY CMS2に搭載されているWYSIWYGエディタはSOY CMS2独自の物です。
記事を細かい要素に分割し、自由に追加・並び替え・削除が可能です。
この要素のことをセクションと呼びます。
セクションとは

セクションはディレクトリ単位で表示・非表示を細かく設定するが出来ます。
また、セクションそのものを編集することも可能です。
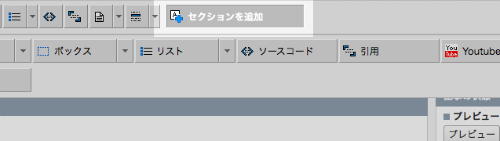
セクションを追加から新しいセクションを追加してみます。
セクションの追加

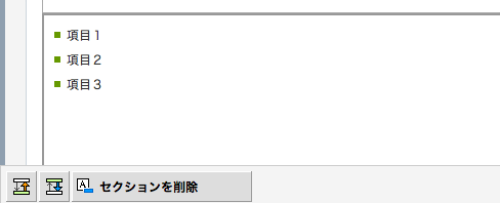
リストからアイコン付きリストを追加しました。
セクションは基本的な物から応用的な物まで様々なものがあります。
CSSと組み合わせることで複雑なレイアウトの要素を作成することも出来ます。
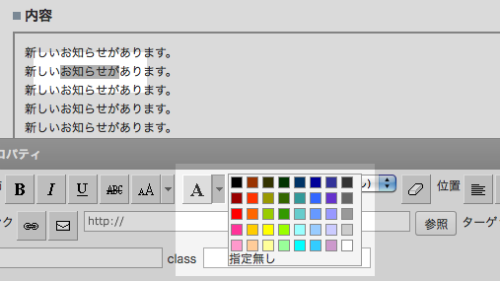
文字の装飾(文字色・背景色の変更)

太字や色の変更はWYSIWYエディタ内でポップアップ表示されるプロパティウィンドウから行うことが出来ます。
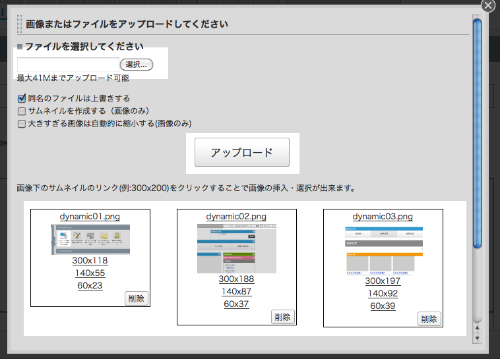
画像の挿入

画像を挿入するには上部ツールバーの画像・ファイルより画像ファイルをアップロードします。
自動的にサムネイルを作成したり、大きすぎる画像は自動でリサイズすることが出来ます。
これらの設定は自動的に保存され、次回投稿時に設定が引き継がれます。


